Formulários de contato já foram um bicho de 7 cabeças. Mas hoje, com tantas ferramentas práticas, temos a possibilidade de criar formulários de diferentes níveis de complexidade, conforme a nossa necessidade, ou a do cliente.
Já que ferramentas não faltam, vou falar um pouco sobre alguns cuidados que devemos tomar independentemente de como iremos criar nosso formulário.
Teste sempre

Teste em diferentes navegadores, dispositivos e usuários.
Às vezes um formulário pode parecer de uma concepção simples para você, mas alguns usuários podem ter dificuldade.
Se justamente parte desses usuários for seu público-alvo, corrigir é essencial.
Menos é mais
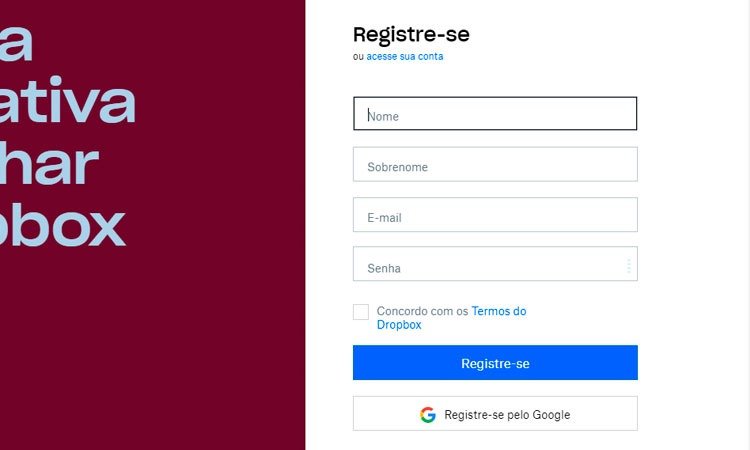
Quanto mais campos seus formulário tiverem, maior a chance de ser abandonado.
Peça apenas pelo que for absolutamente necessário e poupe seu usuário de digitar vários campos e correr o risco de fazer ele perder a paciência.
Uma técnica utilizada por muitos aqui é dividir o formulário em partes.
Alinhamento de legendas e campos
Procure manter os campos agrupados e um abaixo do outro, mantendo os textos alinhados a esquerda (as legendas podem estar dentro ou fora do campo).
Fazer isso é uma boa estratégia para evitar que o caminho feito pelos olhos do usuário fiquem viajando muito pela tela, correndo o risco de que ele preencha dados em campos errados, por exemplo.
Cuidado ao misturar campos na mesma linha
Como dito na dica anterior, o ideal é deixar um campo abaixo do outro, para ter uma leitura vertical. Evite colocar um campo do lado do outro.
Isso pode ser ignorado apenas em campos que estão intimamente ligados, como nome e sobrenome ou endereço e complemento, por exemplo.
Use captcha apenas se necessário
Você gosta de preencher aquela veriticação chata se você mesmo não é um robô? Não? Então por que utilizar com seus usuários também?
Existem soluções melhores do que aqueles textos que devemos repetir ou mesmo aquelas imagens que juramos ter clicado nas corretas (como as que pedem para clicar nas placas de rua, de carro, casas e etc) e mesmo assim pedem para refazermos o teste.
Aqui cada um pode escolher a solução contra spam que melhor se identificar. Uma das minhas sugestões é a Honeyspot, que pode ser feito direto no código (html/css/javascript) ou através de plugins para WordPress, como o próprio Contact Form 7, por exemplo.
Call to action com sentido
Call to action é o que utilizamos para chamar a atenção do usuário para mostra-lo o que gostaríamos que ele fizesse. Pode, e muitas vezes acaba sendo, um botão.
Não basta ter um call to action, ele precisa ser simples, objetivo e descritivo.
Um exemplo disso é em um formulário de cadastro, um texto como Cadastrar se encaixa melhor do que o genérico Enviar.
Não use o famoso botão Limpar
Só porque existe por tanto tempo, não quer dizer que deva continuar sendo utilizado.
O botão “limpar” pode fazer com que o seu usuário, depois de preencher o formulário completo, sem querer clique no dito cujo em vez do botão de Enviar (textos não necessariamente devem seguir esses exemplos) e ai já é tarde demais. Vai ter que refazer tudo ou desiste e sai da página.
Além do que dificilmente alguém vai errar o formulário inteiro,.Se for corrigir vai corrigir apenas o que errou, tornando esse botão, na minha opinião, inútil.
Use o teclado correto para cada campo
Quando configuramos os campos, seja no Html ou com plugins de WordPress, temos a possibilidade de escolher qual é o propósito para cada formulário.
Se você optar pelo campo de texto para todos os formulário, o teclado que vai aparecer no smartphone de todos é o grande teclado alfanumérico.
Mas se o campo é de telefone, por ex, só precisaríamos ver os números, poupando alguns cliques e espaço de tela.
Focus
Ajuda muito saber qual campo estamos preenchendo. Lembre que hoje a maior parte dos acessos já é por touchscreen, e dedos nervosos clicam em lugares errados.
Pensando nisso, deixar o campo que está sendo preenchido mais destacado é uma boa.
Senhas com opção de ser desmascarada
Ainda é um tema um pouco polêmico, mas a justificativa é o aumento de usuários fazendo tudo pelos smartphones.
Se você está preenchendo a senha pelo seu celular, entende-se que só você está vendo aquilo. Então a senha pode até ficar visível para confirmar se digitou ela corretamente. Mas claro que isso não pode ser uma constante, por isso podemos colocar o ícone do olho ou o texto de mostrar/ocultar.
Existem inúmeras boas práticas ainda para levarem em consideração. E até mesmo dentro dessas que eu comentei, vocês podem se aprofundar um pouco mais nas que optarem por utilizar.
Assim como qualquer outra coisa que estivermos fazendo, o importante é continuar estudando e buscando referências do que está sendo feito de melhor no tema.