Você sabe o que é e para que serve um círculo cromático? Como profissional, entusiasta ou apaixonado por design, é bem provável que você já tenha visto o círculo de cores por aí, que também é chamado de roda de cores graças à tradução literal do termo mais usado em inglês: color wheel.
O círculo cromático é um elemento muito útil, capaz de te ajudar a saber como combinar cores com propriedade e, assim, agregar valor estético aos seus projetos.
Essa ferramenta facilita encontrar combinações harmônicas de cores, que podem ser usadas em praticamente tudo nas áreas de design, publicidade, marketing, arquitetura e moda.
Está pronto para tirar suas dúvidas de uma vez por todas? Então continue conosco e entenda, na prática, como combinar cores no design usando um círculo cromático.
O que é um círculo cromático?
Em poucas palavras, o círculo cromático representa as cores que podemos enxergar com nossos olhos.
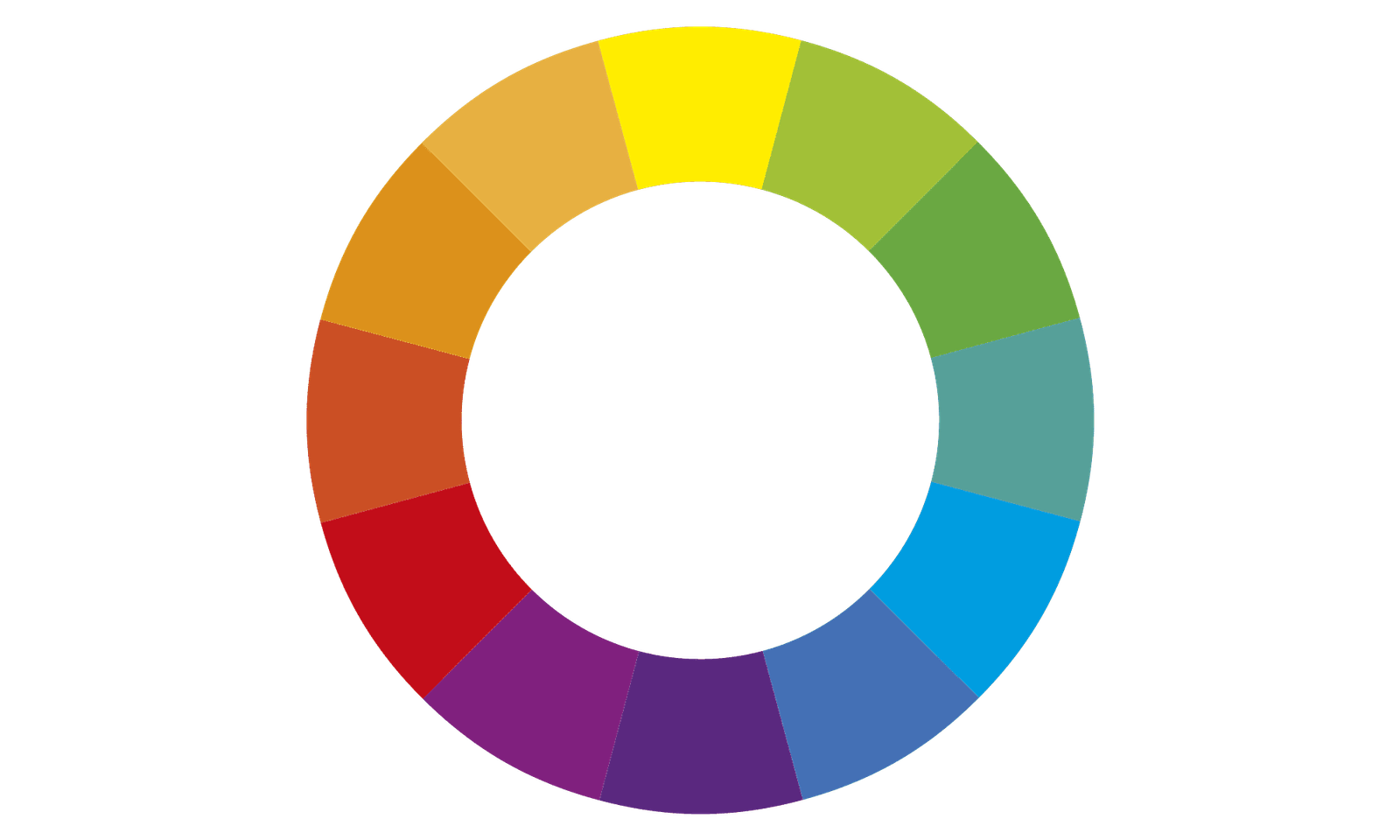
As cores são dispostas em um círculo (e não em um retângulo, como em uma paleta de cores, por exemplo) porque dessa forma fica muito mais fácil e intuitivo encontrar as combinações de cores para seus projetos, como veremos mais para frente.
Além do círculo cromático simplificado, como o da imagem acima, também é possível encontrar versões que mostram diferentes tonalidades de cada cor apresentada, que tornam o círculo um pouco mais complexo, como mostra a imagem abaixo:
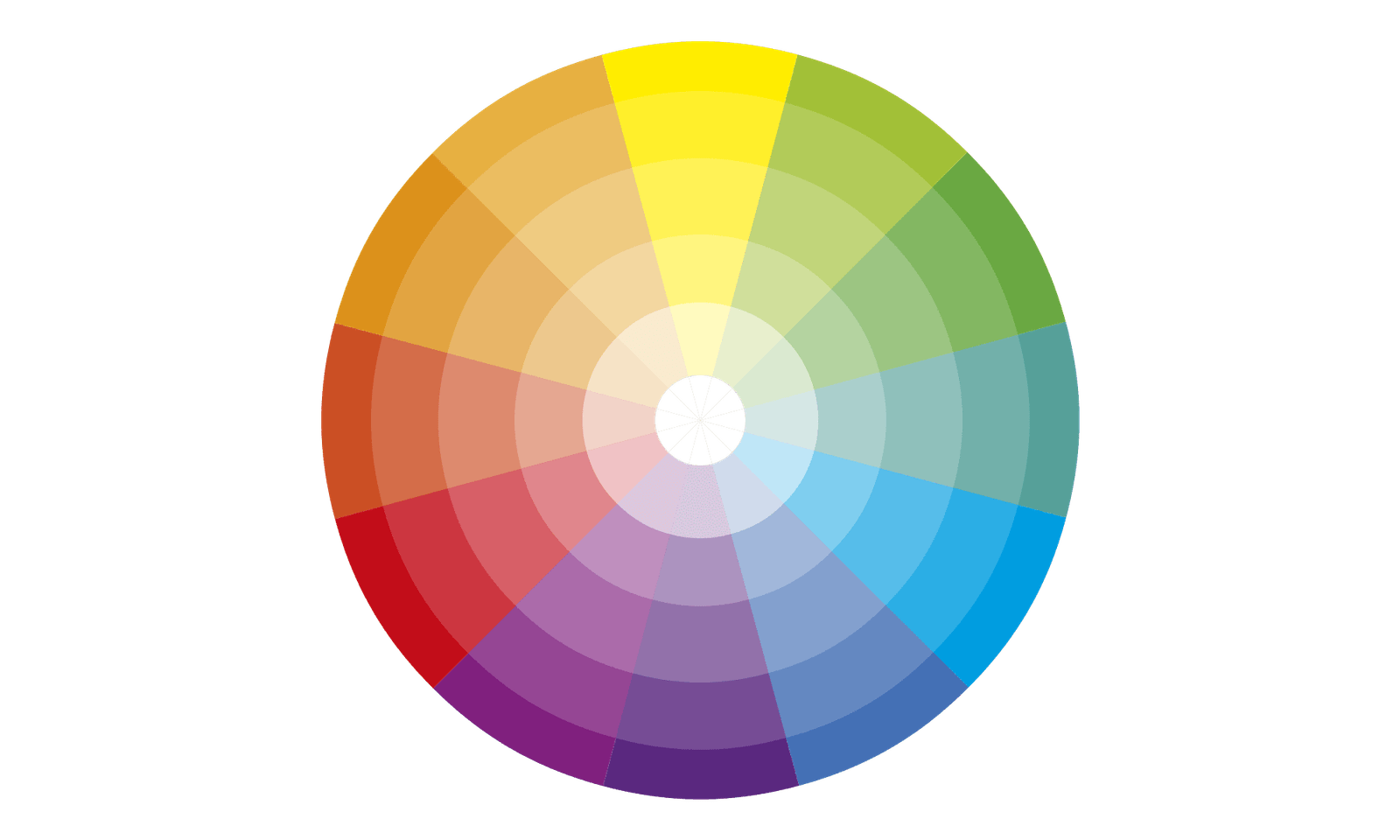
Há, também, os círculos cromáticos que apresentam ainda mais tonalidades entre suas cores. Eles são um ainda mais complexos, mas basicamente funcionam da mesma forma, com a diferença de que a seleção de cores e de suas tonalidades pode ocorrer de maneira mais específica.
Por fim, podemos chegar até mesmo aos círculos cromáticos que mesclam totalmente as cores de suas seções em degradê, não exibindo mais a divisão clara entre elas, como na imagem abaixo:
Você poderá utilizar qualquer uma dessas opções, mas geralmente é melhor começar com os círculos cromáticos mais simples, pois dessa forma fica mais fácil entender como as combinações de cores funciona.
O círculo cromático e suas cores
Ao ver um círculo cromático pronto, talvez você se pergunte como aquelas cores foram parar ali e por que elas estão naqueles lugares. Tudo tem uma lógica e nós vamos explicar em detalhes como funciona a distribuição das 12 cores em um círculo cromático comum.
1. Cores primárias no círculo cromático
Como aprendemos nas aulas de artes, as cores primárias são aquelas que não podem ser formadas pela mistura de outras cores: amarelo, azul e vermelho.
O posicionamento das cores do círculo cromático é essencial para que ele funcione da forma correta. Considerando que nosso círculo cromático simplificado tem 12 cores, então as primárias devem ser posicionadas com 3 casas de distância entre elas, ou seja, o mais distante possível umas das outras.
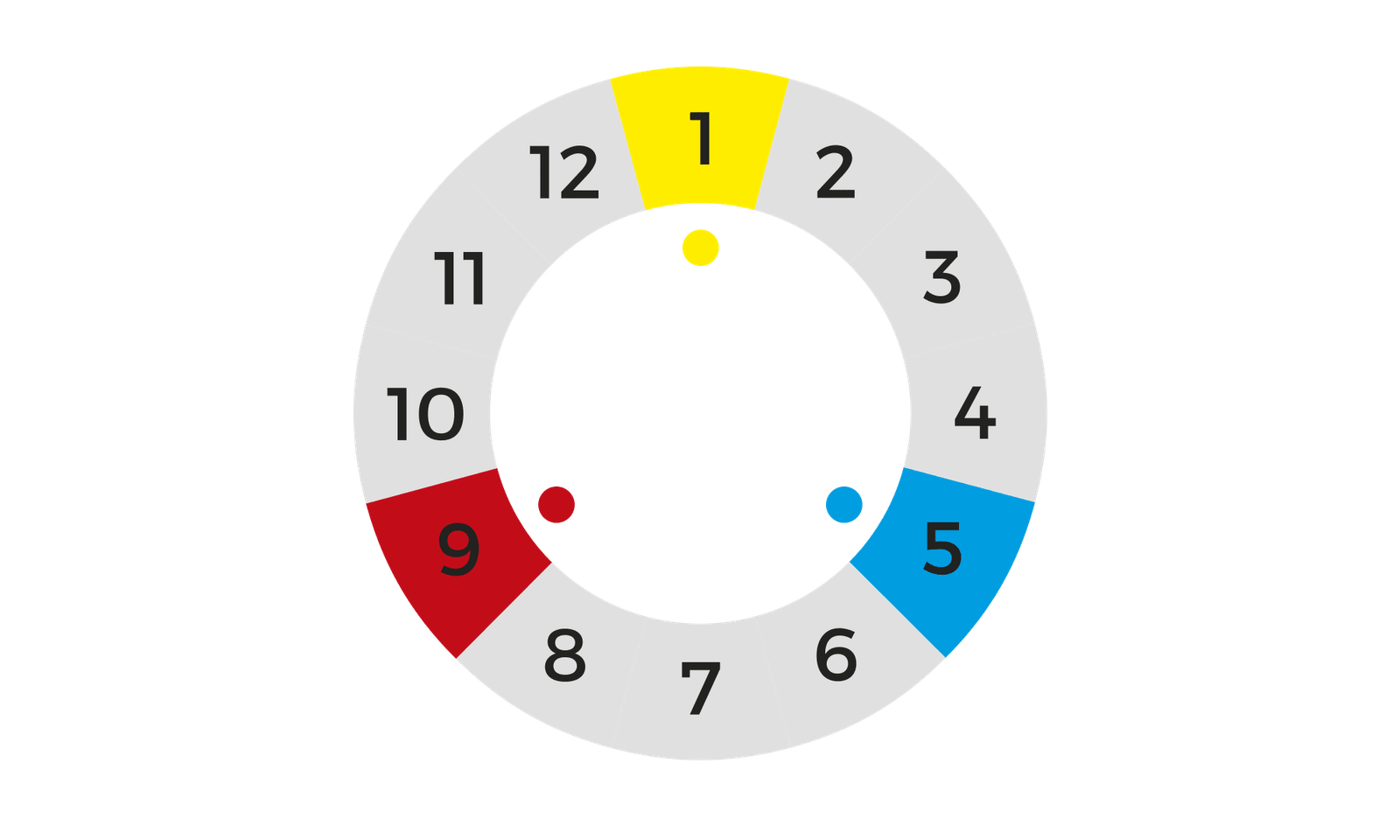
Para facilitar, nesta seção do conteúdo, as casas estão numeradas. Sendo assim, as cores primárias ficariam nas seguintes casas:
- Casa 1: Amarelo
- Casa 5: Azul
- Casa 9: Vermelho
2. Cores secundárias no círculo cromático
Com as cores primárias em seus devidos lugares,chegou a hora de posicionar as cores secundárias, resultantes da mistura de duas cores primárias. São elas: verde (amarelo + azul), roxo (azul + vermelho) e laranja (vermelho + amarelo).
Agora, o posicionamento das cores secundárias no círculo cromático deve ser feito de acordo com as cores primárias que as formaram. Logo, o verde vai ficar exatamente entre o amarelo e do azul, e assim sucessivamente.
Dessa forma, nosso círculo cromático ganhará três novas cores, que ficarão nas seguintes posições:
- Casa 3: Verde
- Casa 7: Roxo
- Casa 11: Laranja
3. Cores terciárias no círculo cromático
Para deixar nosso círculo cromático completo, precisamos posicionar as cores terciárias, formadas pela mistura das cores primárias com as cores secundárias que foram adicionadas no passo anterior.
O funcionamento é o mesmo: elas serão posicionadas entre cada integrante da mistura.
Sendo assim, as cores terciárias ficarão nas seguintes casas:
- Casa 2: Amarelo-esverdeado
- Casa 4: Azul-esverdeado
- Casa 6: Azul-arroxeado
- Casa 8: Vermelho-arroxeado
- Casa 10: Vermelho-alaranjado
- Casa 12: Amarelo-alaranjado
Nesse exemplo, nós fizemos aqui um círculo de cores simplificado, com bem menos tonalidades que as outras versões que vimos lá em cima. Lembre-se que quanto mais “complexo” for o círculo cromático, maior será o número de cores e tonalidades.
Quais são as doze cores do círculo cromático?
Sendo assim, então, chegamos às doze cores, que são as seguintes:
- Amarelo
- Amarelo-esverdeado
- Verde
- Azul-esverdeado
- Azul
- Azul-arroxeado
- Roxo
- Vermelho-arroxeado
- Vermelho
- Vermelho-alaranjado
- Laranja
- Amarelo-alaranjado
Um detalhe importante: as cores podem aparecer com outros nomes, como “roxo-azulado” em vez de “azul-arroxeado”, por exemplo.
Para entender mais e se aprofundar no assunto, confira nosso artigo sobre teoria das cores.
Como usar o círculo cromático?
Agora que você já sabe o que é um círculo cromático e o motivo das cores estarem dispostas dessa maneira, chegou a hora de usar essa ferramenta na prática.
Basicamente, há seis diferentes alternativas para combinar as cores do círculo cromático.
Elas te ajudam a trazer harmonia e até a destacar as emoções e sentimentos que se deseja passar em cada projeto, o que pode ser percebido até um pouco inconscientemente, mesmo por quem não conhece a teoria das cores.
As formas de combinação das cores do círculo cromático são as seguintes:
1. Combinações complementares
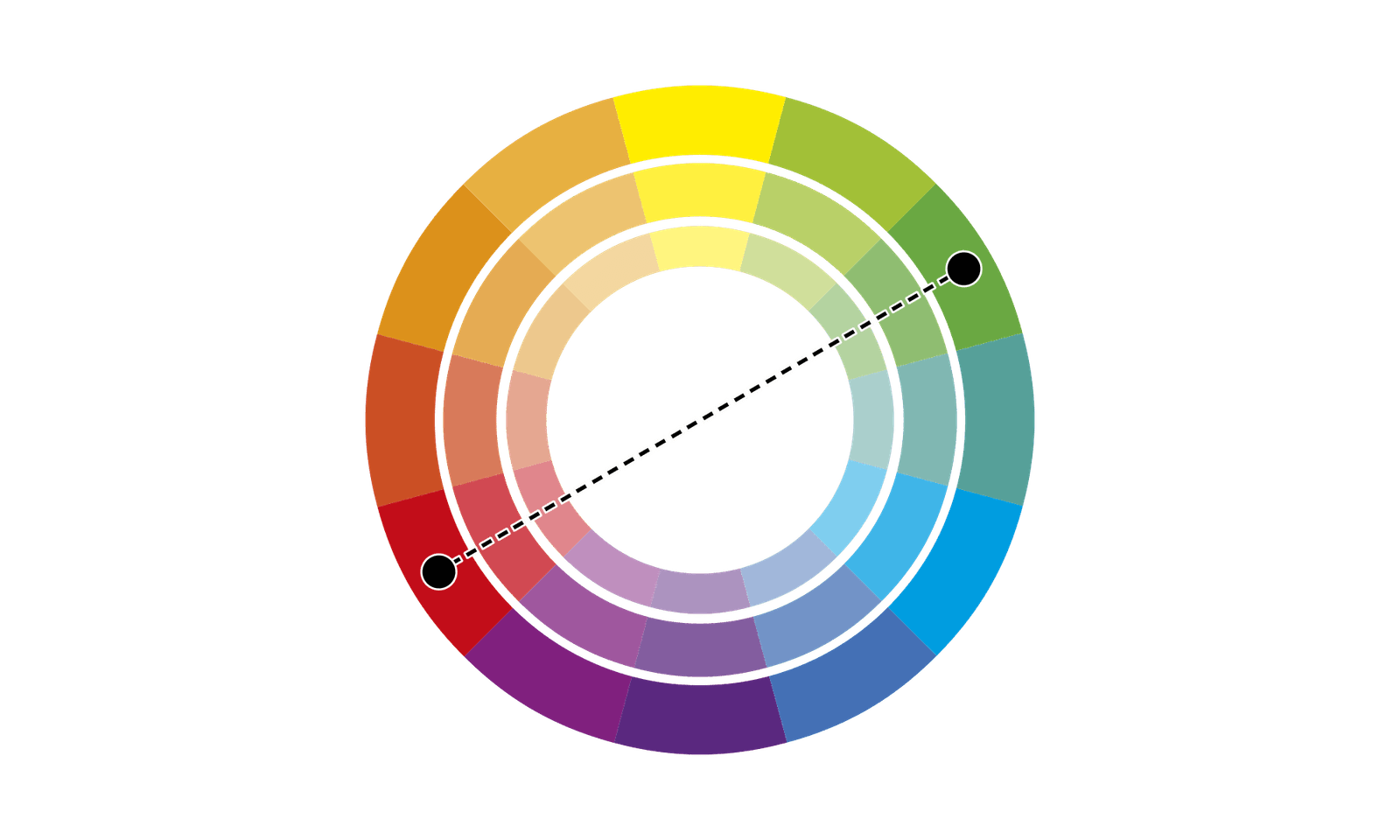
As combinações complementares, também chamadas de combinações de contraste ou suplementares, são compostas por cores em lados opostos no círculo de cores.
Quando se opta pelas combinações complementares, as cores resultam em um efeito bem vivo e enérgico, o que é uma excelente opção quando o objetivo é trabalhar com contrastes.
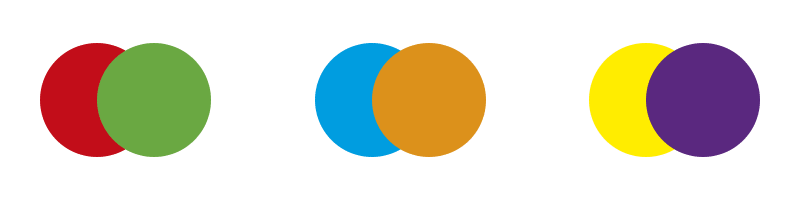
Exemplos de combinações de cores complementares:
- Vermelho e Verde
- Azul e Laranja
- Amarelo e Roxo
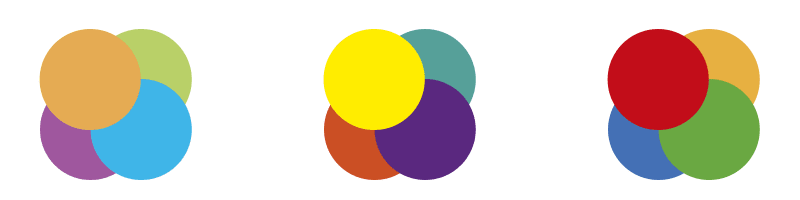
2. Combinações triádicas
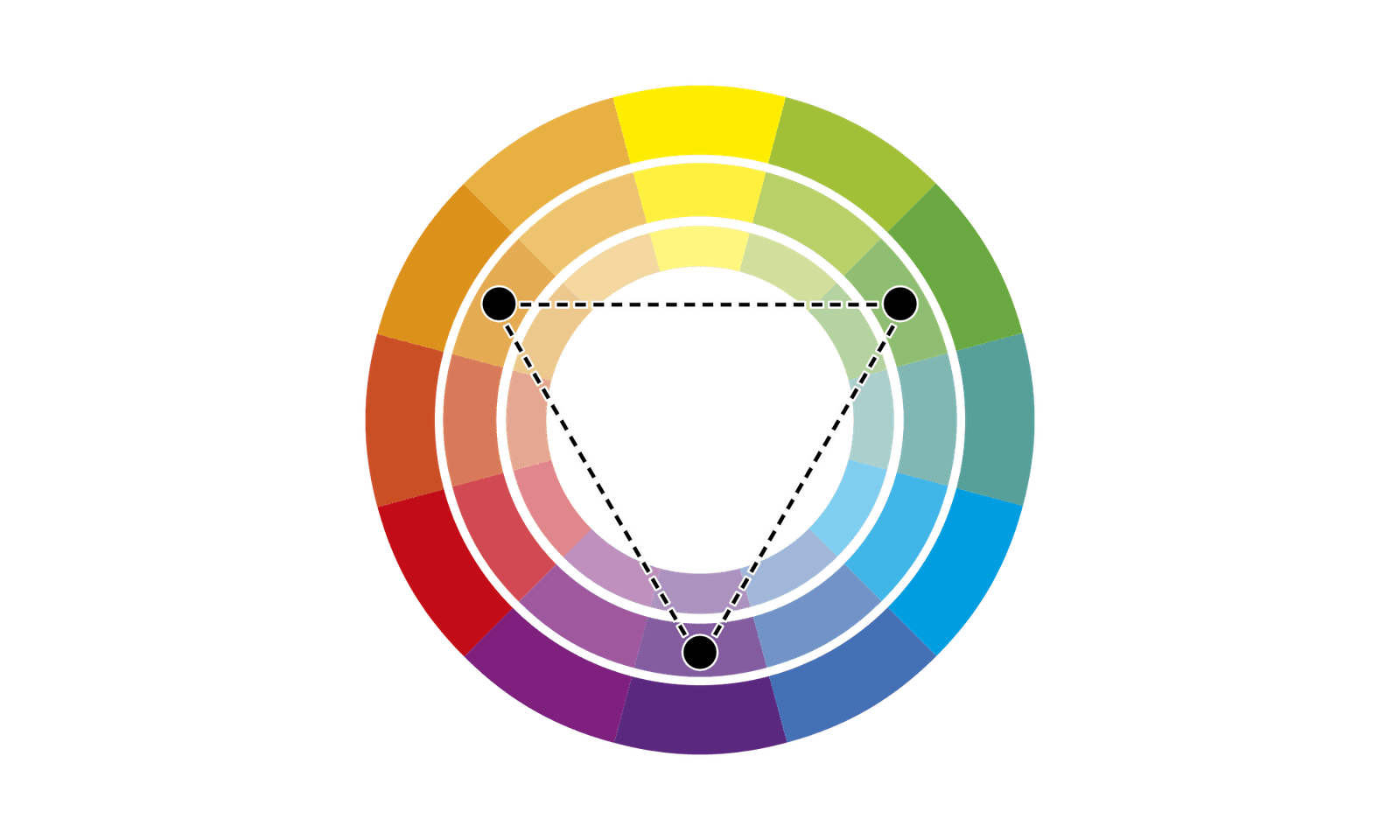
Como o nome indica, a tríade é uma combinação de três cores que estão à mesma distância umas das outras no círculo cromático, dispostas como em um triângulo equilátero. O resultado é uma composição com alto contraste, mas que não deixa a harmonia de lado.
Com a combinação triádica, o resultado é uma paleta vibrante, mesmo que sejam escolhidas cores atenuadas ou sombreadas. Porém, é preciso tomar cuidado para que as cores não fiquem muito “adolescentes” ou divertidas, caso essa não seja a proposta do projeto.
Exemplos de combinações de cores triádicas:
- Verde, Laranja e Roxo
- Vermelho, Azul e Amarelo
- Azul-arroxeado, Vermelho-alaranjado e Amarelo-esverdeado
3. Combinações análogas
Até mesmo quem não sabe muito bem o que é círculo cromático pode entender facilmente as combinações análogas, feitas com cores posicionadas uma ao lado da outra no círculo de cores.
As combinações de cores análogas remetem à paz e serenidade, e algumas pessoas dizem que isso acontece pelo fato de que tais combinações ocorrem com muita frequência na natureza.
Recomenda-se a escolha de uma cor primária como base e, depois, mais uma ou duas para destacar, o que geralmente funciona melhor com uma cor secundária e outra terciária.
Para resultados mais harmoniosos, é interessante que a cor de base domine e que as demais sirvam como destaque, sem que apareçam além da conta. Além disso, vale tomar cuidado para não escolher tons muito próximos uns dos outros no disco cromático, já que eles poderiam se “misturar” na composição.
Exemplos de combinações de cores análogas:
- Vermelho, Vermelho-alaranjado e Laranja
- Azul-arroxeado, Roxo e Vermelho-arroxeado
- Amarelo-esverdeado, Verde e Azul-esverdeado
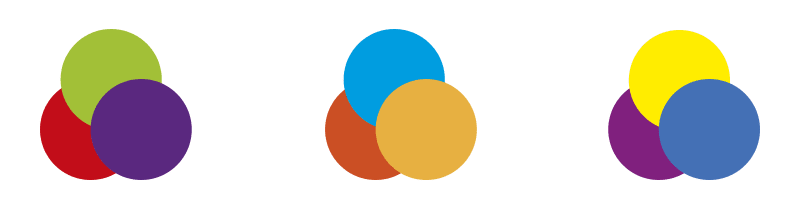
4. Combinações em fenda
A combinação em fenda é uma variação da complementar, já que em vez de duas cores diretamente opostas uma da outra, ela é feita com uma cor mais outras duas cores, essas ao lado da cor que seria complementar, como mostra a imagem abaixo:
Esta estratégia adiciona mais variedade do que as paletas complementares, já que inclui três tons sem que eles fiquem muito carregados. Assim, é possível ter tons quentes e frios que se equilibram melhor do que nos esquemas complementares.
Exemplos de combinações de cores em fenda:
- Amarelo-esverdeado, Roxo e Vermelho
- Azul, Vermelho-alaranjado e Amarelo-alaranjado
- Amarelo, Vermelho-arroxeado e Azul-arroxeado
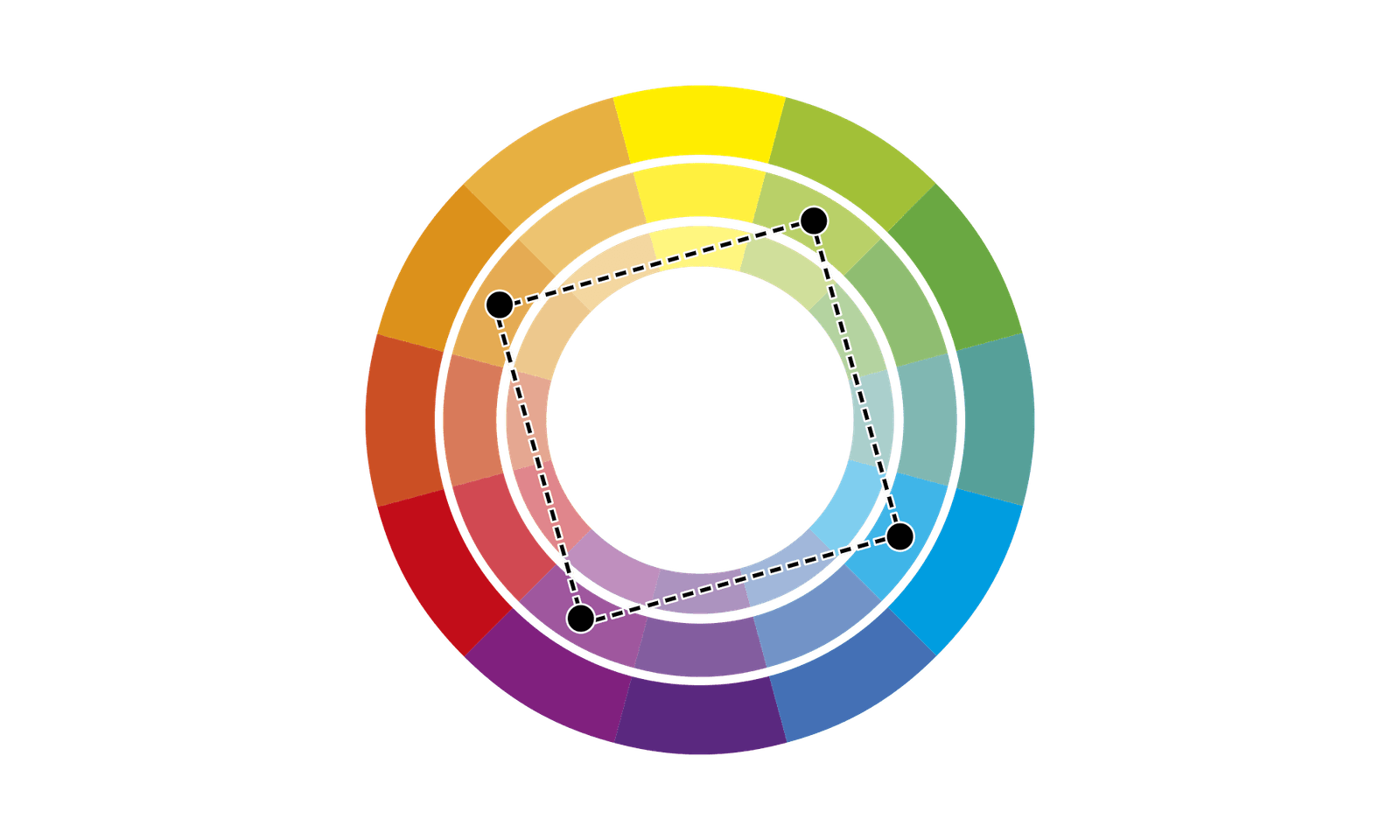
5. Combinações tetrádicas
As combinações tetrádicas têm a mesma distância umas das outras, com o mesmo princípio aplicado nas combinações triádicas.Basicamente, a combinação trabalha com dois pares de cores complementares entre si, criando um efeito dinâmico e bem vívido.
Exemplos de combinações de cores tetrádicas:
- Laranja, Amarelo-esverdeado, Azul e Vermelho-arroxeado
- Amarelo, Azul-esverdeado, Roxo e Vermelho-alaranjado
- Vermelho, Verde, Amarelo-alaranjado e Azul-arroxeado
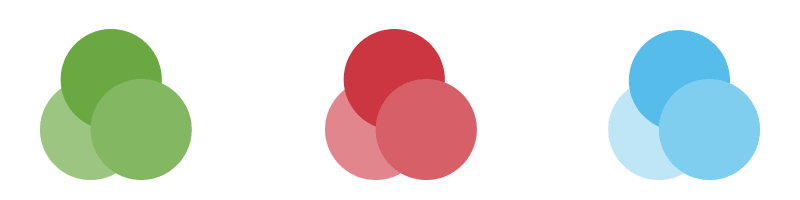
6. Combinações monocromáticas
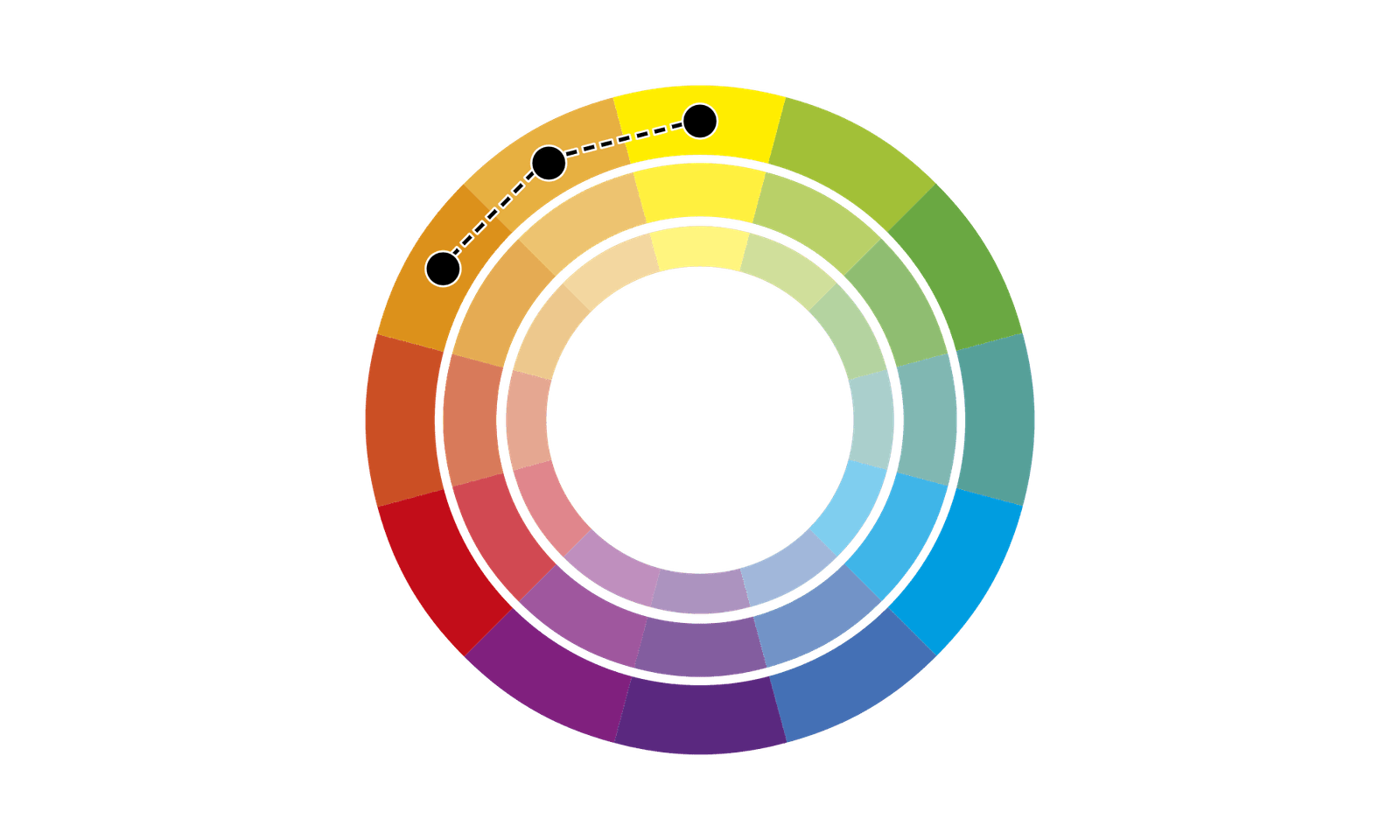
Por último, mas não menos importante, temos as combinações monocromáticas, que consistem em variações de uma mesma tonalidade. Elas são ótimas para simplificar designs mais trabalhosos e criar uma paleta mais harmoniosa, mas que ao mesmo tempo chama a atenção.
O esquema é bem interessante para quem deseja ter sua marca identificada com uma única cor, além de ser útil para mostrar a progressão no design ou mesmo para ter um visual mais sofisticado com cores mais brilhantes.
Exemplos de combinações e cores monocromáticas:
É possível explorar várias paletas partindo de qualquer cor do círculo cromático. Faça o testes e monte sua própria paleta!
Lembre-se também que você não é obrigado a se limitas somente à essas possibilidades. Deixe a criatividade fluir e utilize o círculo cromático como guia para explorar outras possibilidades que vão além dessas que foram citadas.
Saiba mais sobre essas combinações no artigo sobre as regras de cores.
Onde encontrar as combinações do círculo cromático?
A explicação desse artigo procurou ser bem didática e trouxe os detalhes de como as combinações funcionam, o que te permite experimentar por conta própria todas as possibilidades que o círculo de cores oferece. Porém, ainda assim, é possível recorrer ao auxílio da tecnologia para isso.
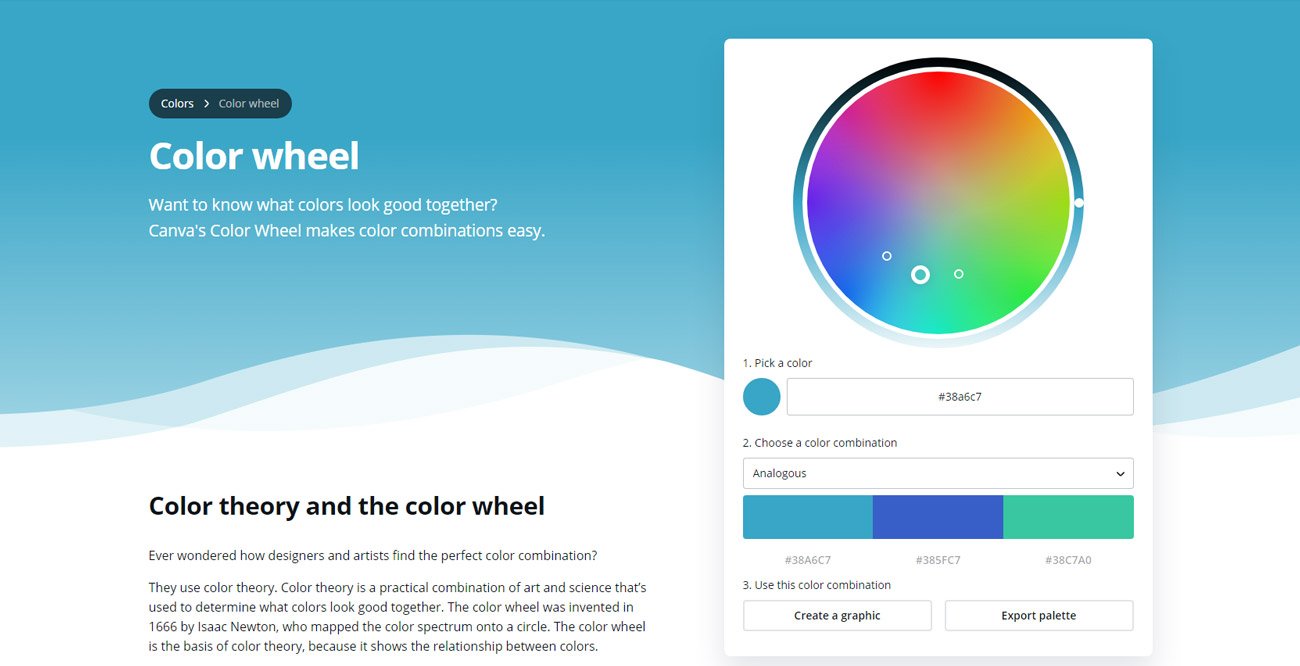
Uma ótima opção é o círculo cromático do Canva (em inglês), que pode ser acessado em uma página online super simples e intuitiva: basta escolher a cor desejada direto do disco de cores ou por meio de seu código hexadecimal e, depois, escolher qual será a combinação de cores.
As opções de combinações são as seguintes:
- Combinação complementar;
- Combinação monocromática;
- Combinação análoga;
- Combinação triádica;
- Combinação tetrádica.
Depois de escolher a combinação ideal, o próprio círculo cromático já exibirá os outros tons sugeridos, o que te poupa o trabalho de fazer isso manualmente.
Além disso, para quem usa o Canva ou tem interesse em fazê-lo, a ferramenta dá a opção de exportar a paleta ou de criar gráficos com as cores escolhidas, o que pode ser uma mão na roda para trabalhos simples ou para quem não possui tanta experiência com ferramentas mais avançadas e complexas de design gráfico.
Se você quiser explorar mais opções, confira esse artigo com 10 sites que vão te ajudar a criar a paleta de cores perfeita.
Saber como usar o círculo cromático te transformará em um designer ainda melhor!
Não há dúvidas de que o círculo cromático é um dos maiores amigos dos designers. O ideal é que ele faça parte da sua rotina, pois assim te ajudará a saber como combinar cores, o que está diretamente relacionado com a qualidade do seu trabalho profissional ou até mesmo por hobby.
Com isso, você saberá como utilizar corretamente as cores em seus projetos de design de acordo com o que cada um pede em relação às emoções, sentimentos e mensagens que se deseja transmitir, o que facilita o trabalho e o torna ainda mais valioso.
E aí, você já conhecia essa utilidade do círculo cromático? Esta é uma ferramenta que costuma fazer parte do seu dia a dia? Qual é o seu tipo de combinação preferida? Deixe sua opinião aqui nos comentários e nos vemos na próxima!