Recentemente postamos o incrível trabalho da designer canadense Dorota Pankowska, que criou várias ilustrações de animais utilizando apenas 13 círculos perfeitos como grid.
O assunto repercutiu bastante, e decidi ir atrás de mais material sobre isso.
Encontrei o belo trabalho do designer gráfico italiano Simone Aiosa, que, em forma de um mini-tutorial, mostra como podemos utilizar fotografias de animais e círculos para criarmos logos.
Confira o passo-a-passo:
1- Escolha o animal
Pelos testes que fiz, os resultados são melhores se o animal estiver de perfil.
2 – Crie o grid
Utilizando um software vetorial de sua preferência, crie os círculos de acordo com o contorno do animal. Uma dica: mantenha o grid simples. No primeiro teste que fiz, utilizei muitos círculos e o resultado final pareceu mais uma vetorização do que um logo.
3- Destaque as partes principais
Com base no grid criado anteriormente, “pinte” as partes principais do desenho. Você perceberá que o logo começará a criar forma à partir dessa etapa.
4- Finalize a pintura
Utilize cores que destaquem o desenho e que remetam ao animal escolhido para finalizar o logo.
5 – Adicione efeitos
Utilize seus conhecimentos e habilidades no software escolhido para adicionar efeitos que valorizem o logo criado.
Utilizando essa técnica, em poucos passos você poderá criar belas ilustrações ou logos de animais.
Testando a técnica
Como eu quis testar se a técnica funcionava mesmo, decidi fazer o logo do meu gato, o Walter (antes que me perguntem: é Walter em homenagem ao Walter White do Breaking Bad, não por causa do Walter Mattos, por mais que eu o admire.)
Em primeiro lugar, escolhi uma foto em que ele estava de perfil. Achei essa:
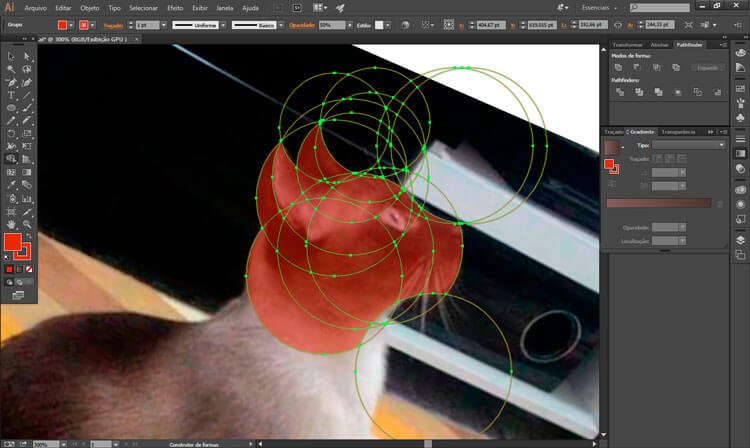
O próximo passo foi criar o grid em cima da foto. Depois de algumas tentativas, cheguei nesse resultado:
Depois, utilizando a ferramenta Construtor de Formas do Illustrator, destaquei as partes principais.
Com a “base” criada, utilizei mais alguns círculos para adicionar as formas secundárias: os olhos, o bigode e o focinho.
Depois, chegou a hora de colorir as partes destacadas.
Já finalizando, adicionei um círculo preto atrás da imagem…
… e depois fiz alguns ajustes de cores e efeitos para deixar o logo mais legal. O resultado final ficou assim:
É claro que isso não é um logo profissional, afinal eu não sou especialista em logos (nem em ilustrações).
Mas com esses passos simples, já é possível criar algo bem interessante à partir de fotografias.
O segredo é praticar MUITO. Antes de chegar nesse resultado, tinha feito uns quatro testes que não deram muito certo.
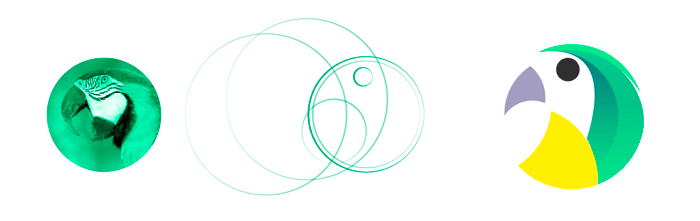
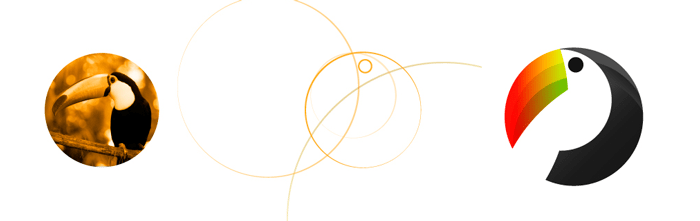
Confira abaixo mais alguns exemplos do designer Simone Aiosa:
E aí, gostou? Faça os testes com um animal de sua preferência e compartilhe conosco aqui em baixo nos comentários!



























Interessante técnica.
muito bom
Meu resultado.
Muito bom! Belo trabalho Matheus =)
Caraca, muito bom !!!!
Nossa muito bom!
Também quis brincar um pouco…
Demais! Parabéns Lincoln =)
Que legal! Acho que vou tentar também.
Fiz um teste e gostei..
Postagem fantástica! Obrigado por compartilhar Guilherme ! Vou testar!
Também quis brincar….=D…Só que esqueci de salvar o esboço, kuéen kuéen kuéen…(A paixão por tigres grita nesse momento) S2
Gostei muito, seria legal mais conteúdo sobre o assunto… Vlw pelas informações.
Achei muito, muito, muito bom!!! Valeu!!! Pra quem não é designer, mas procura um jeito de começar é uma excelente dica!!! Valeu!!!!