Antes de mais nada, eu não vim aqui mostrar o link do uiGradientes ou do WebGradients, até porque eles já estão aí, certo?
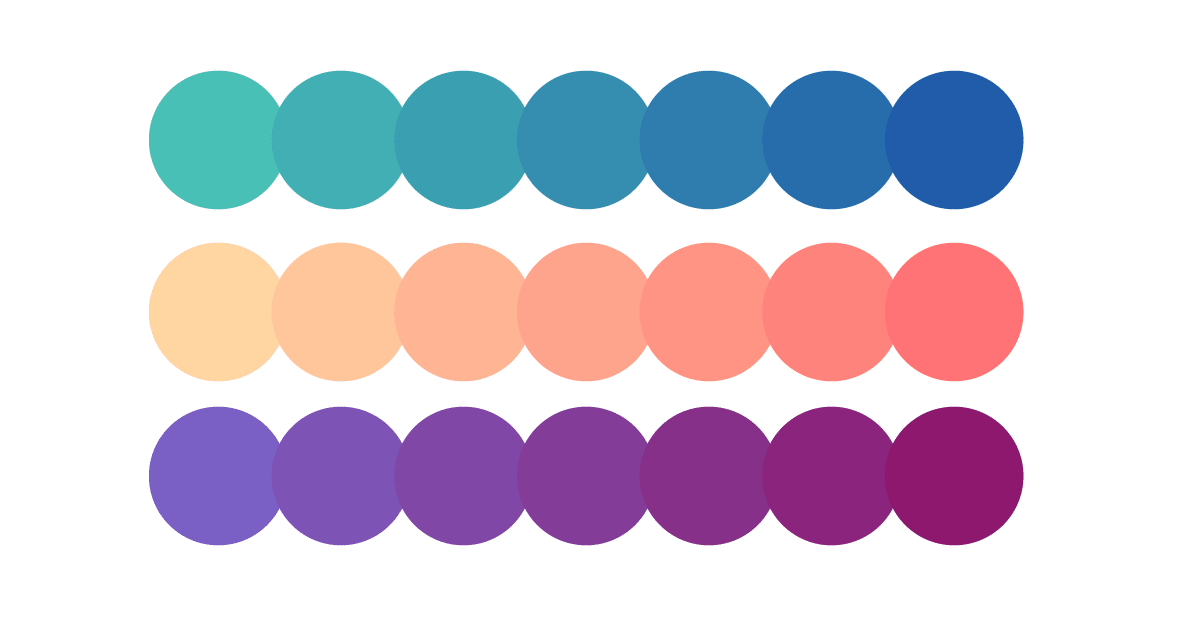
Eu vim mostrar como você pode criar sua própria paleta gradiente com a ferramenta Blend (Mesclar).
Eu não vou criar um passo para que você crie um documento com x e y de altura e largura, tá? Até porque você pode criar em qualquer artboard.
Agora sim, vamos direto à prática!.
Passo 1
Crie um documen… brincadeira. Crie uma forma e preencha com uma cor desejada, pode ser qualquer coisa, mas uma cor que você queira um gradiente
Passo 2
Crie outra forma, com outra cor. Você pode utilizar mais de duas cores, mas neste exemplo usei apenas duas.
Passo 3
Vá até Object > Blend > Blend Options (Objeto > Mesclar > Opções de Mesclagem).
Em Spacing (Espaçamento) selecione Specifield Steps (Etapas Especificadas) e coloque 5 (um padrão legal de cores) e dê um Ok.
Não aconteceu nada? Calma.
Passo 4
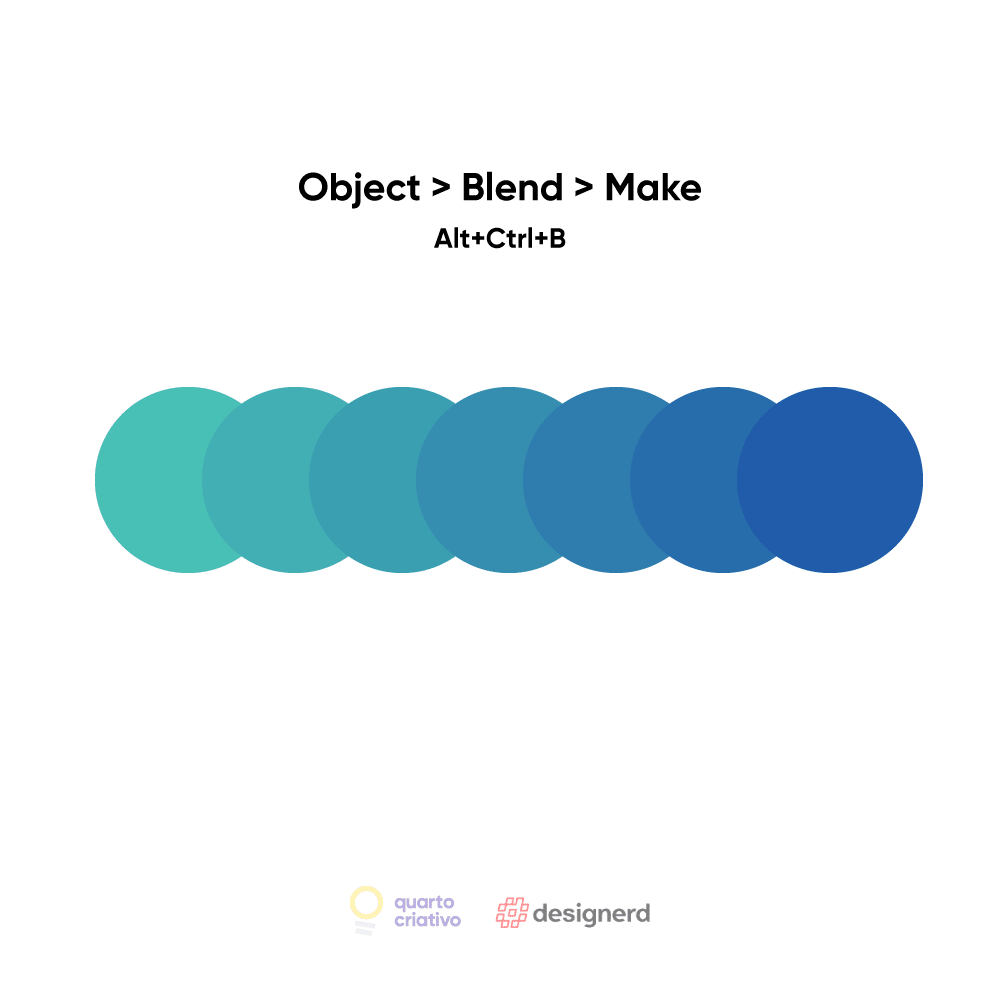
Selecione as duas cores e volte em Object > Blend > Make (Objeto > Mesclar > Criar).

Espero que tenha gostado dessa dica. Fique ligado para mais dicas objetivas como essa!
Veja também: 9 sites para gerar gradientes grátis em poucos segundos