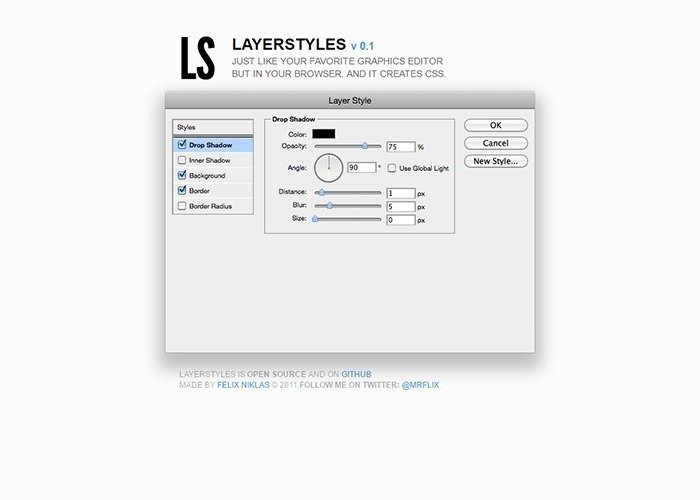
Sabe os estilos de camada que você cria no Photoshop? Já imaginou transformá-los rapidamente em CSS para reproduzir em seus arquivos em HTML?
O site layerstyles.org, desenvolvido por Felix Niklas. é simples e direto ao ponto: “Igual seu software gráfico favorito, mas em seu navegador, e criando CSS”.
Para facilitar a reprodução de efeitos bastante utilizados no CSS como cantos arredondados e gradiente, essa ferramenta fácil e rápida também adiciona alguns dos estilos de camadas mais conhecidos do Photoshop, como Sombra Projetada, Sombra Interna e Traçado.
E o melhor: o efeito que você reproduzir, será automaticamente convertido para CSS e pronto para ser copiado e colado em seu projeto.
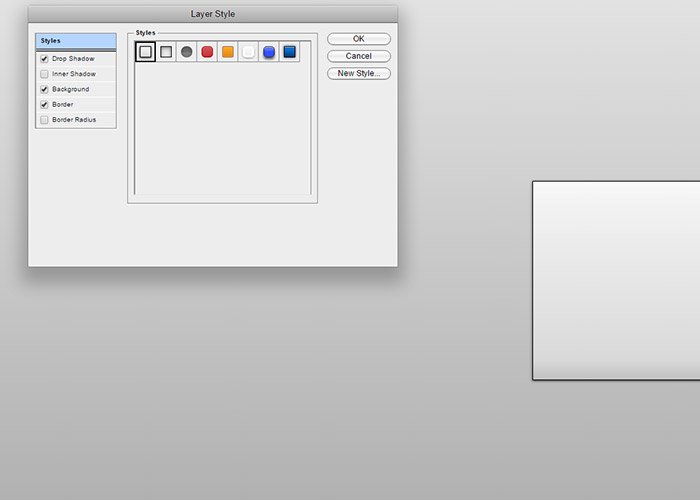
Você pode usar estilos pré-definidos, modificar ou criar um do zero e salvá-lo.
Toda alteração é feita em tempo real.















Ótima dica obrigado por compartilhar!!
Maneiro mesmo.
Muito interessante