A cor é um elemento essencial para a criação de qualquer peça. Sabemos que elas podem trazer à tona sentimentos, impressões, criar contrastes, etc. Quando utilizamos cores, nada pode ser por puro acaso.
Por isso já falamos outras vezes sobre a utilização de ferramentas que auxiliam na criação de paletas de cores ou mesmo se basear em uma paleta de cor a partir de uma foto ou a própria marca do cliente. Mas que essa paleta seja respeitada até o fim!
Caso você crie uma paleta do zero, ou no mínimo a partir de uma cor base, você vai perceber que na maioria das ferramentas, elas irão apresentar algo chamado “regra de cor”. Isso não está lá apenas para que as cores fiquem em posições diferentes no círculo cromático.
Se quiser se aprofundar ainda mais sobre o assunto, confira o artigo completo sobre círculo cromático.
Vamos ver um pouco sobre as principais agora:
Análogo

Como estou usando o Adobe Color para esse exemplo, vou seguir a ordem que está no próprio menu das suas regras de cores, começando pelo análogo.
Depois de escolher sua cor base, automaticamente as outras cores vão se posicionar de maneira próxima, mantendo um ângulo idêntico entre elas. Isso faz com que todos tenham uma cor base em comum. No exemplo acima, a partir do vermelho posso utilizar de um lado tons de roxo e do outro, tons de laranja. Todas tem em comum a mesma cor em sua formação, o meu vermelho base.
Essa é uma das regras mais harmônicas para suas composições, sem deixar um efeito monótono, já que estamos utilizando matizes diferentes.
Monocrático
Aqui nós utilizamos apenas uma matiz, ou seja, apenas a cor base. As variações ocorrem na saturação e luminosidade, conseguindo cores mais vivas, neutras, claras ou escuras, mas no nosso exemplo, são todas em tons de vermelho.
Tomando sempre cuidado para não fazer com que sua combinação fique monótona, é uma aposta certeira para criar uma composição em que deseja explorar ao máximo o sentido de uma determinada cor.
Uma composição com essas variações de vermelho poderia resultar em algo vivo, apaixonado, quente, e tantas outras características da cor tratada.
Tríade
As cores básicas (amarelo, vermelho e azul) são uma tríade, chamada de tríade primária. Se olhar essas 3 cores no círculo cromático, você vai perceber que elas mantém uma distância por igual entre si.
Esse efeito contrastante pode ser muito bem aproveitado quando utilizado para destacar alguns detalhes. Diversas grifes de roupa utilizam a regra da tríade para suas combinações, escolhendo duas cores principais e a terceira para alguns pontos presentes na roupa.
A tríade primária é muito utilizada no cenário infantil. Brinquedos, desenhos, etc. abusam dessas 3 cores.
A tríade secundária (verde, laranja e violeta) são mais harmônicas pois compartilham a base das cores primárias, ou seja, são menos puras.
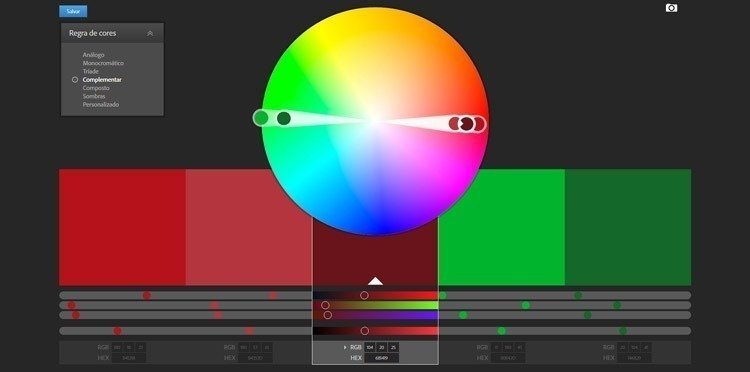
Complementar
As cores complementares são as opostas no círculo cromático. Verde com vermelho, amarelo com azul, laranja com ciano, etc.
Essa combinação cria o que podemos chamar de harmonia por contraste. Estranho, né? Mesmo sendo duas palavras que normalmente não são usadas juntas, o contraste na arte e design serve justamente para complementar algo.
Quando o objetivo é criar imagens vibrantes e fortes, essa regra é uma boa opção, pois o contraste faz com que as duas cores tenham uma força maior juntas. Mas, assim como na tríade, a não ser que o objetivo seja chocar, não é uma boa escolha deixar as duas cores igualmente intensas, pois isso pode gerar uma imagem cansativa.
Composto
O composto lembra um pouco a regra anterior (complementar) mas com um leque maior, pegando algumas cores vizinhas às cores complementares principais. Isso te dá tanto mais flexibilidade como chance de erro.
Essa regra compartilha a possibilidade de criar efeitos contrastantes da regra complementar, mas sem o choque de cores que a mesma faria. Ou seja, o composto é uma combinação mais suave, se bem aplicada.
Como você tem aqui mais opções de cor, e todas tem algum nível de contraste entre si, essas cores a todo tempo podem brigar em sua criação. Novamente, então, fica a dica de escolher sua cor principal e utilizar as demais para destacar alguns detalhes.
Sombras
Essa é a combinação visualmente mais fácil de identificar e com certeza a mais neutra de todas, já que aqui nós trabalhamos com a mesma matiz e variamos apenas a luminosidade, diferentemente da regra monocromática que também varia a saturação.
Como já diz no nome, é uma boa opção para dar efeito de luz e sombra neutras nos objetos que está criando.
Espero que com esse resumo de cada regra, elas tenham ficado mais simples de entender. Até a próxima!