Se você trabalha com design, provavelmente já precisou gerar gradientes, seja para projetos digitais, como sites e aplicativos, ou físicos, como banners e cartazes.
É verdade que é possível fazer isso diretamente no software que você está usando, como o Photoshop ou Illustrator, por exemplo.
Mas, assim como existem ótimas ferramentas para gerar paleta de cores, os gradientes também podem ser gerados de forma prática, gratuita e totalmente online.
Antes de falarmos sobre esses sites, veja como é possível aproveitar ao máximo essas ferramentas.
Como usar um gerador de gradientes?
Ao experimentar os sites citados abaixo, você irá notar que, apesar das diferenças na interface dos geradores de gradientes, o conceito é basicamente o mesmo.
Em resumo, você irá escolher as cores, alterar as opções para gerar o gradiente e depois poderá copiar o código em CSS que será gerado. Em algum casos, poderá também baixar a imagem do gradiente que foi criado.
O que vai diferenciar uma ferramenta da outra é a forma de criar os gradientes e a quantidade de opções disponíveis em cada uma. Enquanto algumas são mais simples e objetivas, outras oferecem mais variáveis para gerar gradiente online.
O ideal é que você teste cada ferramenta até achar aquela que atenda melhor suas necessidades. Vamos lá?
9 sites para você gerar gradientes online
Lembramos que todas as ferramentas abaixo são gratuitas e não exigem nenhum tipo cadastro para utilizar.
Nós fizemos questão de testar cada uma para verificar suas funcionalidades, então pode ficar à vontade para experimentar também.
CSS Gradient
O site CSS Gradient oferece opções bem práticas para criar gradientes lineares e radiais. Você poderá acrescentar quantas cores desejar simplesmente clicando na barra de cores.
Além disso, a ferramenta oferece opções que permitem criar gradientes com transparência e com ângulos variados, além de oferecer uma opção de criar gradientes à partir de imagens pelo botão “Upload Image“.
Após criar seu gradiente, você poderá copiar o código em CSS, com a possibilidade de compatibilidade com navegadores mais antigos.
uiGradients
Se você deseja se inspirar com gradientes prontos, o site uiGradients oferece uma coleção muito interessante, que pode ser facilmente replicada.
Apesar de não ser possível criar gradientes diretamente no site, você poderá navegar entre as opções de gradientes e, após escolher a opção preferida, poderá baixar o código CSS correspondente ou baixar um arquivo de imagem.
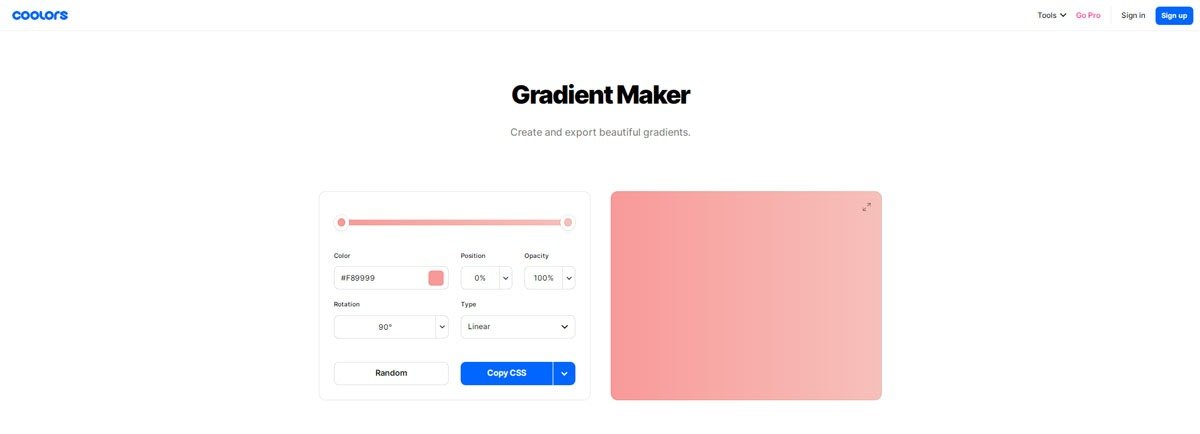
Criador de Gradiente da Coolors
A ferramenta online da Coolors é outra excelente opção para gerar gradientes de modo simples, prático e direto.
Você poderá criar gradientes com quantas cores desejar, além de conseguir alterar características como posição, ângulo, tipo (linear ou radial) e opacidade.
Você poderá copiar o CSS do gradiente gerado, visualizá-lo em tela cheia e também baixar a imagem em PNG, se preferir.
Acesse o Coolors Gradient Maker
Ferramenta para gerar gradientes da Angry Tools
O gerador de gradientes online da Angry Tools oferece opções mais complexas e é perfeito para quem deseja gerar gradientes para aplicações mobile.
Além das opções de gradiente linear e radial, a ferramenta oferece também a opção elíptica e cônica. Você também poderá alterar outras características como opacidade, ângulo e posição das cores.
Após criar seu gradiente, será possível visualizar o código para diversas aplicações (incluindo Android), além de ser possível baixar a imagem gerada em PNG.
Acesse o gerador de gradientes da Angry Tools
Gerador de Gradientes online da Learn UI Design
O site Learn UI Design também oferece uma opção bem completa para criar gradientes online.
O diferencial dessa ferramenta é que ela promete criar gradientes sem a chamada “zona morta cinza” (vale a pena ler a explicação detalhada no site da ferramenta).
Além disso, a ferramenta oferece três tipos de interpolação de cores: HCL (visualmente mais suave), HSB e HSL (cores mais vívidas e brilhantes).
Você poderá exportar o gradiente em SVG ou copiar o código em CSS para usar em suas aplicações.
Acesse o gerador de gradientes da Learn UI Design
Gerador de Gradientes da Color Designer
A proposta do gerador de gradientes do ColorDesigner é um pouco diferente das demais.
Em vez de criar o gradiente em si, a ferramenta mostra as variações de cores entre duas cores diferentes, sendo possível selecionar até quarenta cores intermediárias.
Você poderá copiar as cores geradas em códigos hexadecimais, RGB ou HSL.
Acesse o gerador de gradientes da Color Designer
Gerador de Gradiente em CSS da ColorSpace
Se você deseja gerar gradientes de modo ainda mais prático, provavelmente irá gostar da ferramenta online da ColorSpace.
As opções são bem simples: escolha duas cores e a orientação do gradiente, clique em “Generate” e pronto, o código em CSS será gerado.
Acesse o gerador de gradientes da Color Designer
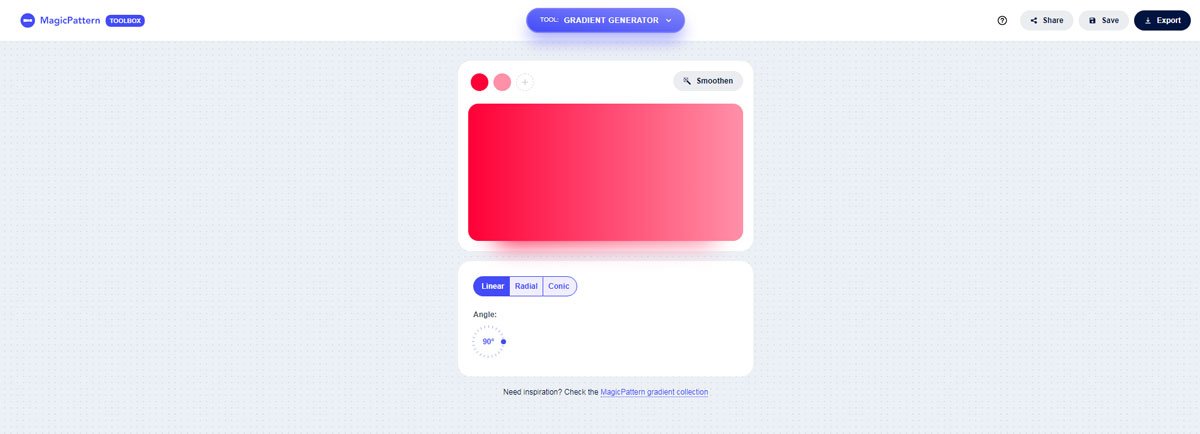
Gerador de Gradiente em CSS da MagicPattern
A ferramenta pra criar gradientes da MagicPattern também é bem prática e oferece um botão para suavizar o gradiente entre duas cores (Smoothen).
Nela, você poderá criar três tipos de gradientes: lineares, radiais e cônicos, com quantas cores desejar.
A ferramenta oferece a opção de exportar o gradiente em PNG, JPG e SVG, além de ser possível copiar o código CSS gerado.
Acesse o gerador de gradiente em CSS da MagicPattern
GradientsGuru
Para finalizar, o GradientsGuru é um site que funciona como uma espécie de vitrine de diversos gradientes bonitos, que podem ser copiados (via código em CSS) com apenas um clique.
Além disso, é possível usar o “Blend Mode” que a ferramenta oferece, onde você pode fazer o upload de qualquer imagem e aplicar o gradiente por cima dela, como uma máscara.
Conclusão
Gerar gradientes online é fácil e, como deve ter percebido, existem muitas opções disponíveis. Basta testar cada uma e escolher aquela que você mais se identificou.
Para criar gradientes bonitos é necessário saber utilizar bem as cores. Para isso, vale a pena se aprofundar mais no assunto começando pelo básico de teoria das cores e também sobre como usar um círculo cromático em seus projetos.
Esse tipo de informação com certeza irá te ajudar (e muito!) na criação de seus próprios gradientes.