Eu acredito que passar uma mensagem diz respeito a saber priorizar informações, ter ritmo de fala e conectar tópicos. Bom, no design as premissas se mantêm, pois quando falamos sobre passar uma mensagem, o designer é uma figura que precisa dominar vários aspectos da comunicação.
Neste artigo eu vou te ensinar como trabalhar com um dos aspectos da comunicação visual, que também se enquadra como um princípio fundamental do design: a hierarquia.
Saber trabalhar com hierarquia significa trabalhar bem com as prioridades e saber construir um discurso visual. Existem várias formas de conseguirmos expressar importância na linguagem visual, mas hoje falaremos especificamente da hierarquia visual para tipos.
Falaremos sobre mudança de peso, cores, posicionamento, para enfim falarmos do foco desse artigo: o modular scale. Você pode encontrar um post resumido sobre esse tema no meu Instagram, aproveita e me segue lá para batermos um papo!
1- Pesos
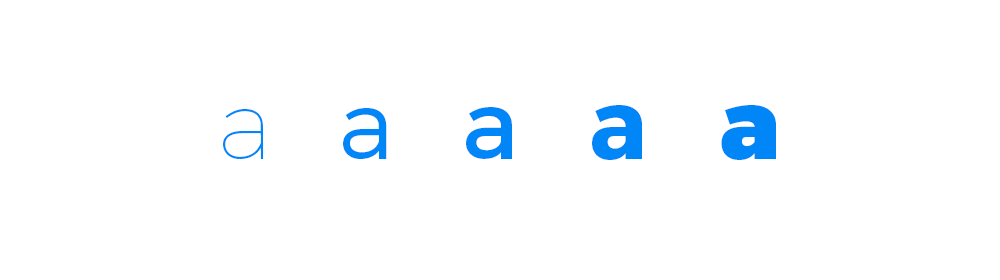
Alternar entre os pesos é a segunda forma mais comum de expressar importância com os tipos. Por meio do aumento da espessura, compreendemos, irrefletidamente, a importância daquele texto.
E para trabalharmos bem com os pesos, precisamos conhecê-los:
- 100: Thin/Extra-light
- 200: Light
- 300: Book
- 400: Regular/Normal
- 500: Medium
- 600: Semi-bold
- 700: Bold
- 800: Black/Extra-bold
- 900: Extra-black
Normalmente, exploramos 3 pesos diferentes por layout para não sobrecarregar o esforço cognitivo do leitor, e se tratando de um site, para não aumentar o tempo de carregamento da tela.
Claro que a lógica de pesos e importâncias pode ser subvertida, mas lembremos que primeiro precisamos estudar a regra e aplica-la para enfim a quebrarmos.
2- Cores
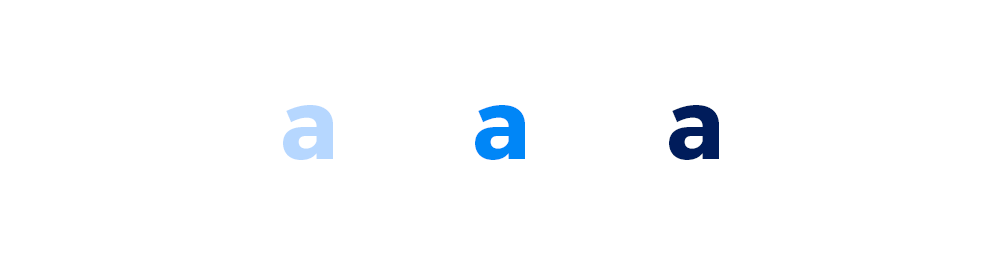
As cores conseguem expressar bidimensionalidade, isto é, conseguimos “deslocar” elementos apenas trabalhando com cor. Cores mais claras tendem a parecer mais próximas enquanto as cores mais escuras são mais profundas.
Conseguimos passar a ideia de contraste a partir de como “posicionamos” cada cor em relação ao layout. Obviamente que essa estrutura não é fixa, mas já nos serve como base.
Defina uma cor primária e de ênfase para o seu projeto, assim ficará subentendido que a cada mudança haverá um contraste, ou uma superação de importância.
3- Posição
O posicionamento é um elemento muito importante quando se trata de hierarquia, pois entendemos fluxo de leitura e compreendemos juntamente os pontos de maior atenção no layout.
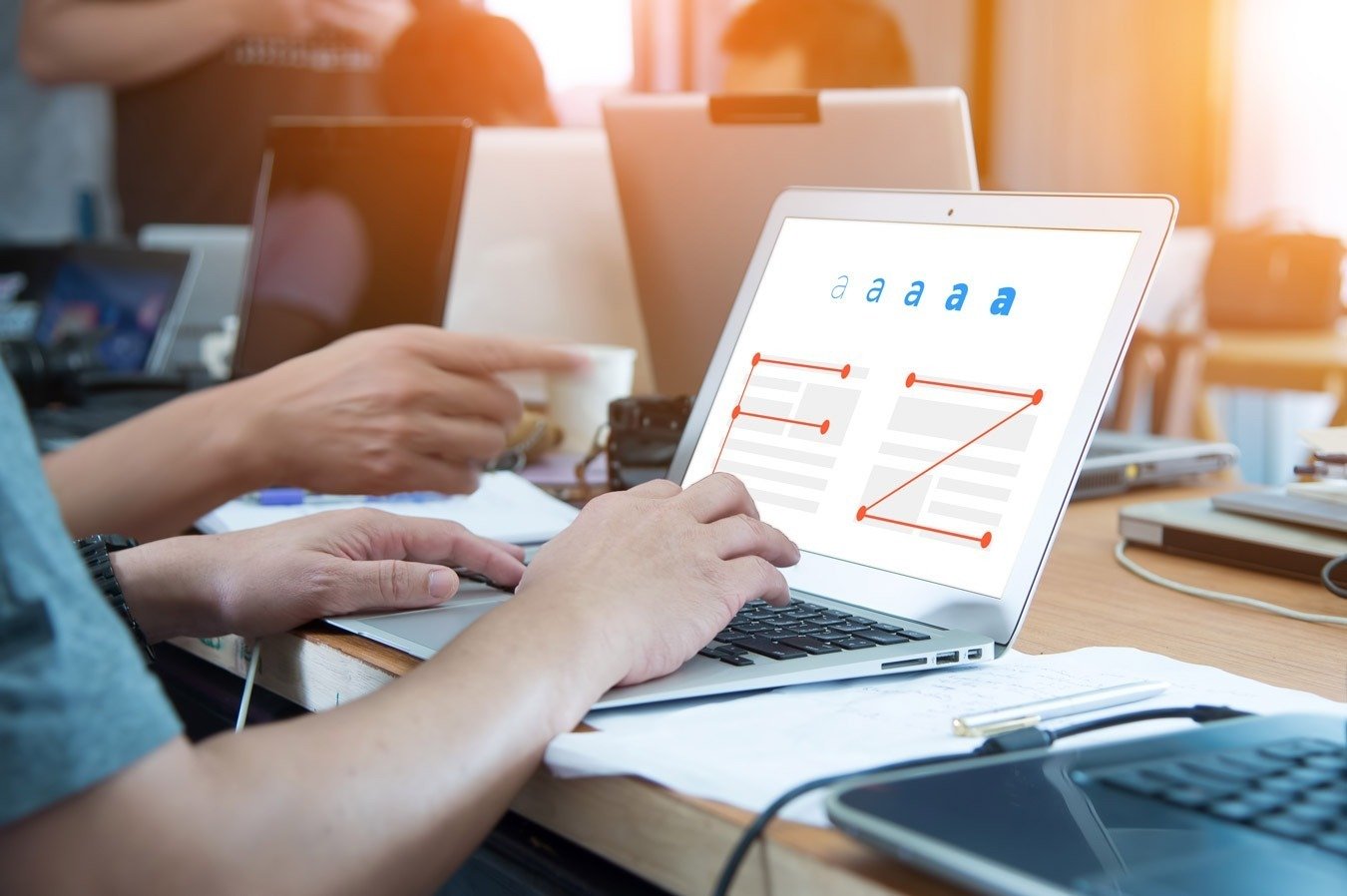
Atualmente consideramos dois modelos de leitura ocidental, o F-shaped pattern e o Z-shaped pattern.
O primeiro leva em consideração a leitura em formato de F (como o próprio nome diz), onde temos como ponto inicial o topo superior esquerdo e caminhamos até a base direita.
Já no segundo modelo, nos atentamos a um modelo mais ritmado, onde o mesmo começo fica destacado, mas agora fazemos um movimento similar a letra Z.
4- Modular scale
O modular scale é uma técnica que utilizamos para formalizar as decisões de hierarquias com base no tamanho dos tipos. Escolhemos os tamanhos dos tipos como variáveis principais para expressar hierarquia, e logicamente, foi estruturado um modelo para escalonar esse processo.
Nesse modelo lidamos com tamanhos-base de fonte, para a partir dele, escalarmos os outros tamanhos. O modular scale foi criado como solução ao problema de padronização de layouts. Você irá concordar comigo, não existe uma diferença visual entre uma fonte 14px e uma fonte 15px.
E com isso, quero explicar um pouco sobre quatro modelos que considero principais dentre os tantos modelos de escalonamento que existem.
Terça maior
Nesse modelo, definimos nossa fonte base e a multiplicamos por 1,25. Em qualquer software de edição vetorial essa operação é bem simples, mas caso não seja, multiplique na calculadora e defina o valor da fonte subsequente.
Eu costumo sempre arredondar valores, pois já que estou imerso na cultura do digital e projeto sites, é importante que trabalhar com valores absolutos.
Quinta perfeita
Caso você tenha afinidade com música, entenderá que esses modelos do modular scale é baseado em intervalos musicais. A quinta perfeita é uma multiplicação por 1,5. Pegamos a nossa fonte base e multiplicamos por esse valor para obtermos os tamanhos subsequentes.
Eu gosto muito desse modelo de modular scale, pois é bastante expressivo e caracteriza uma hierarquização muito bem demarcada no nosso layout.
8 pontos
Esse é o meu favorito. Aqui utilizamos múltiplos no número 8. Claro que a partir daqui as coisas se tornam muito mais flexíveis, pois se existem múltiplos de 8 para o modelo, podem existir inúmeros múltiplos. Como eu falei, primeiro aprenda as regras para depois adaptá-las.
Em alguns projetos eu trabalho com múltiplos de 4, pois se tornam um pouco mais flexíveis que os múltiplos de 8, e os saltos não são tão grandes, mas obviamente, isso consiste em decisões a partir de cada solução.
Golden ratio
Esse modelo é o que muitos designers têm um tesão inexplicável. Golden ratio é a famosa proporção áurea. Com esse modelo no modular scale não conseguimos trabalhar com a dinâmica que falei anteriormente dos valores absolutos. Contudo, trabalhar com o modular scale golden ratio condiz em multiplicar a fonte base por 1,618, que é conhecido como número de ouro.
Muitas pessoas compreendem esse número como número divino, encontrado em muitos padrões da natureza e até mesmo uma fórmula para a beleza objetiva, mas cabe a cada designer julgar sua pertinência para cada projeto.