Grid é um assunto que sou apaixonado, tão certo disso que sempre estou publicando vídeos explicando segredos diferentes sobre grids aplicados ao Illustrator. Talvez pelo meu lado mais matemático, talvez pelo meu lado mais detalhista e metodológico. De qualquer forma, é inegável que “grid” é um tema que atrai muito a atenção de muitos designers no começo da carreira.
Neste artigo eu quero falar sobre a anatomia dos grids modulares, e falo especificamente de modulares porque são o tipo de grids em que mais fica notável as partes que quero explicar. Grids modulares, como o próprio nome diz, são grids divididos em módulos. Isto é, pequenas unidades fruto da intersecção de linhas e colunas (explicarei esses termos mais a frente).
Antes disso, quero te trazer alguns pontos sobre o porquê de utilizar grids, e até o final deste artigo tenho certeza de que você ficará convencido (se você ainda não está).
Por que usar grids?
Grids são recursos, ferramentas, que estão a favor do designer, não o contrário. O erro que muita gente comete é ver os grids como determinantes em um layout. Mas deixando claro, os grids servem ao design, não o contrário.
Quando utilizamos grids é porque estamos em busca de encontrar dois aspectos, na minha opinião, fundamentais para se utilizar grids: consistência e organização.
Consistência
Imagine que você esteja responsável por criar uma identidade visual que tem inclusa papelaria, panfletos, cartazes e banners. Nós sabemos que além dos recursos que corroboram com a consistência visual, como os princípios básicos, cor e tipografia, os grids, ou melhor, a posição dos elementos, também faz seu papel em dar uma pista visual para o leitor.
Agora, imagine que está lidando com um site. Este site precisa ser responsivo ou adaptativo, isto é, precisa funcionar nas diversas telas, tanto de desktop como mobile. Para conseguir trabalhar com as novas posições (em colunas) de cada elemento, você pode se basear em um grid. Os grids asseguram consistência visual em todo a solução de Design visual.
Organização
A forma como organizamos elementos em um espaço diz sobre consistência também. Mas falando especificamente de organização, tenho que falar que nós seres humanos somos seres organizacionais, sempre tentamos compreender padrões e dar ordem às coisas.
Caso seja a proposta do projeto, utilize os grids para ordenar os elementos, criando guias que facilitem a leitura e tragam bem-estar sobre a posição dos elementos para o seu leitor.
Grids e criatividade
Em algumas discussões, alguns designers dizem que grids atrapalham a criatividade, mas acredito que isso seja apenas uma confusão entre Arte e Design.
É preciso existir limites para que o Design seja feito, sem limites não há especificação, e sem especificação não há projeto, e sem projeto não há solução de problema.
Os grids não vêm com o objetivo de sufocar seu layout, mas de gerar possibilidades na sua estrutura em vista de proporcionar uma maior versatilidade. Por isso eu sou adepto a um fluxo em que não há dúvidas da utilidade dos grids. Primeiro posiciono todos os elementos onde estes devem estar (mais ou menos) para enfim utilizar os grids e fazer com que o todo tenha coerência visual.
Anatomia dos Grids
E para falar de anatomia, precisamos entender que nem todo layout vai contar com todas as partes a seguir, mas é necessária a compreensão delas para saber quando utilizar.
1- Margem
É uma região nos cantos do espaço que proporcionam ao leitor um respiro visual. Quanto maior a margem, maior o respiro visual que os grids podem proporcionar.
Em casos de materiais impressos, a margem é recomendada por conta do fechamento de arquivos para impressão, evitando a perda de informações importantes no corte.
2- Colunas
As colunas são seções verticais. Não confunda as retas com os espaços, coluna é o espaço gerado por duas retas. E as colunas, no grid modular, nos ajudam a posicionar objetos horizontalmente.
3- Linhas
Essas são seções horizontais que ajudam a posicionar objetos verticalmente. Tem a mesma ideia das colunas, pois são espaços gerados por retas horizontais.
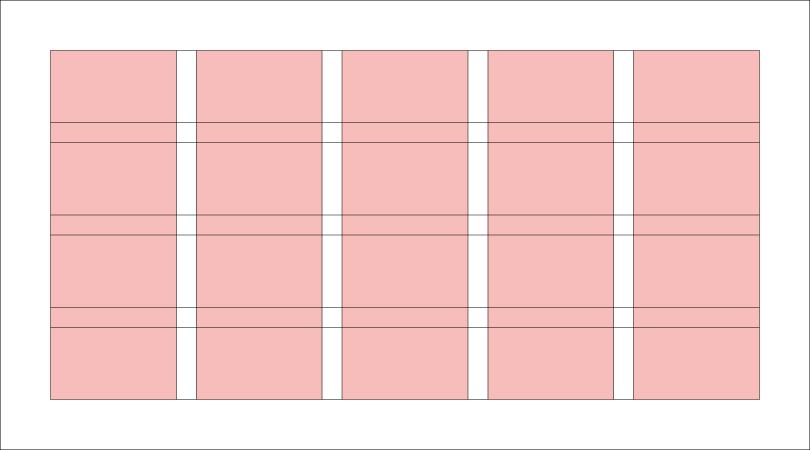
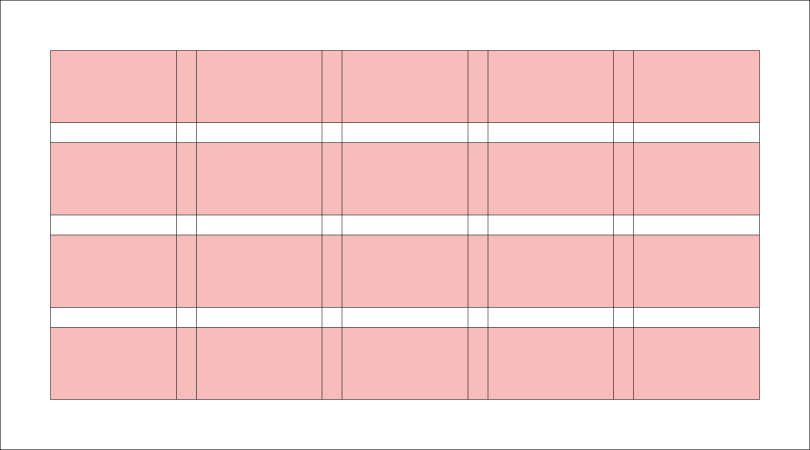
4- Módulos
Os módulos são as unidades fundamentais dos grids modulares. O encontro de colunas e linhas formam espaços que são chamados módulos, comumente usados como unidade de medida de um layout. Por exemplo: “Esta foto ocupa 6 módulos em linha”.
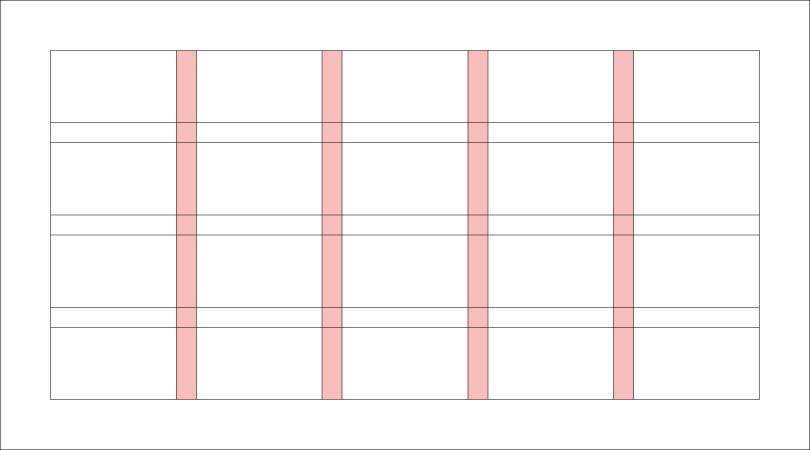
5- Gutter
São os espaços que separam linhas e colunas. Eles existem para diminuir a tensão visual em um layout, pois dão espaço para que novas coisas aconteçam.
Conclusão
O assunto grid, apesar de muito interessante também é um tanto polêmico. Há discussões muito interessantes quanto à sua utilização, e o mais importante, sobre sua má utilização. Algumas pessoas evitam utilizar com medo de sufocar seu layout, outras por acreditar não ter domínio e alguns utilizam apenas no final de um projeto porque acham que grids são justificações.
Na minha opinião, à medida que estiver alinhado com o seu estilo, use. Caso contrário, não use.
Mas tenha total consciência sobre benefícios que deixará de lado ao não utilizar. E, acima de tudo, tenha consciência de que um grid não salva um layout mal feito, mas com certeza aprimora um layout bem feito.